Drop-Down Box
Description
Purpose Advantages
Disadvantages Usage List Size
Organization Caption

Description
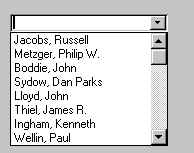
- A single rectangular-shaped control with a small button to the side and an associated
hidden list of options.
- The button provides a visual cue that an associated selection box is available but
hidden.
- When the button is selected, a larger associated box appears containing a list of
choices from which one may be selected.
- Selections are made by using the mouse to point and click.
- Purpose
- To select one item from a large list of mutually exclusive options when screen space is
limited.
- Advantages
- Unlimited number of choices.
- Reminds users of available options.
- Conserves screen space.
- Disadvantages
- Requires an extra action to display the list of choices.
- When displayed, all choices may not always be visible, requiring scrolling.
- The list may be ordered in an unpredictable way, making it hard to find items.
- Usage
- For selecting values, or setting attributes.
- For choices that are mutually exclusive.
- Where screen space is limited.
- For data and choices that are:
- Best represented textually.
- Infrequently selected.
- Not well known, easily learned, or remembered.
- Ordered in a non-predicable fashion.
- Large in number.
- Variable or fixed in list length.
- When screen space or layout considerations make radio buttons or fixed list boxes
impractical.
- List Size
- Not limited in size.
- Present all available alternatives.
- Organization
- Order in a logical and meaningful way to permit easy browsing.
- If a particular choice is not available in the current context, omit it from the list
- Exception to item 2: If it is important that the existence and non-availability of a
particular list item be communicated, display the choice dimmed or grayed instead of
deleting it.
- Caption
- Display using mixed-case letters.
- Position the caption to the left of the box.
- Alternatively, it may be positioned left-justified above the box.
Previous|Next