Groupings
Items that are logically similar should be grouped together on the screen to signify to the user that they belong together. This can be accomplished by:
| Provide functional groupings of associated elements. | |
| Create special groupings as closely as possible to five degrees of visual angle (1.67 inches in diameter or about six to seven lines of text, 12 to 14 characters in width). | |
| Evenly Space controls within a grouping, allowing 1/8 to 1/4 inch between each. | |
| Visually reinforce groupings by providing adequate separation between groupings through liberal use of white space or preferably by using line borders around groups. |
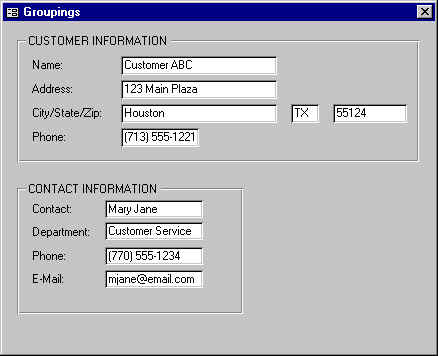
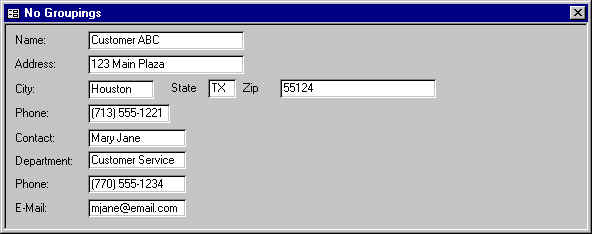
The following two examples will show two screens, one using borders and one without. The second screen is much easier to read than the first one.
No Groupings:

Groupings: